🖥️ Scratch Programı: Giriş ve Temel Kavramlar
Scratch, karmaşık gibi görünse de aslında son derece kolay ve kullanışlı bir arayüz sunar. Eğer Scratch’i bilgisayarınıza indirdiyseniz harika! Henüz indirmediyseniz scratch.mit.edu’yi ziyaret ederek online kullanmaya başlayabilirsiniz. Hazırsanız, Scratch dünyasına adım atıp birlikte keşfe çıkalım! 🎉
🎭 Karakterler (Sprites) Nedir?
Scratch’te “karakter” ya da “sprite” olarak adlandırılan nesneler, projelerinizi oluşturan ana ögelerdir. Peki, neden karakterleri iyi tanımak önemli?
| Terim | Açıklama |
|---|---|
| Karakter | Scratch projelerindeki her nesne, yani çizgi karakter, hayvan, metin ya da araç gibi objeler. |
| İlk Karakter | Program açıldığında karşınıza çıkan, genelde küçük tatlı bir kedi (ben ona “Tom” diyorum 😄) |
| Özelleştirme | Karakterlere farklı kostümler giydirebilir, görünümünü değiştirebilirsiniz. |
| Yeni Karakter | Scratch içinde hazır karakterler seçebilir, bilgisayarınızdan yükleyebilir veya kendiniz çizebilirsiniz. |
👉 Not: Karakterler projelerin temelidir; her şey hayal gücünüze bağlı!

🔲 Kod Blokları: Komutların Temeli
Kod blokları, karakterinize yapmasını istediğiniz hareketleri, sesleri ve diğer etkileşimleri programlamak için kullanılır.
| Kod Blokları | Ne İşe Yarar? |
|---|---|
| Hareket | Karakterin hareketini sağlar |
| Görünüm | Karakterin görünüşünü değiştirir |
| Ses | Karaktere ses veya müzik eklemenizi sağlar |
| Kontrol | Kodların çalışma sırasını yönetir |
Bu blokları sürükleyip birleştirerek istediğiniz komut dizilerini oluşturabilir ve karakterinizi hareketlendirebilirsiniz. 🎵 Ayrıca ses kaydederek karakterinizi kendi sesinizle konuşturabilirsiniz, harika değil mi?
Scratch Arayüz

🖼️ Scratch Arayüzü: Bölümler ve Fonksiyonlar
Scratch arayüzü üç ana kısımdan oluşur:
| Bölüm | Açıklama |
|---|---|
| Blok Paleti | Karakterinize komut vermek için kullanabileceğiniz kod blokları. |
| Kodlama Alanı | Kod bloklarını sürükleyip bırakarak komut dizileri oluşturduğunuz yer. |
| Proje Ekranı | Projenizin sahnesi; karakterlerinizi ve kodlarınızın canlandığı alan. |
🟡 Blok paletinde istediğiniz blokları seçip kodlama alanına bırakabilir, sağ alt köşedeki büyüteç simgesiyle alanı büyütüp küçültebilirsiniz. Proje ekranında ise yaptığınız çalışmayı anında görebilirsiniz. 🌟
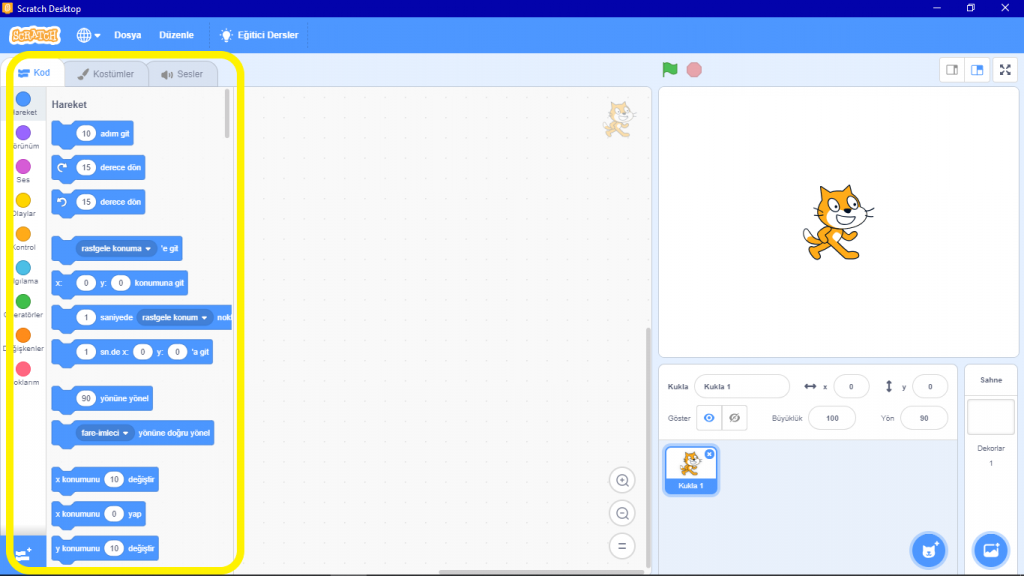
🧩 1) Blok Paleti

Scratch, programlamada kullanabileceğiniz 9 farklı blok kategorisi sunar.
Sarı çerçeveyle işaretlenmiş bölüm, seçtiğiniz ve yarattığınız karakterlere hayat vermek için kullanabileceğiniz kod bloklarının yer aldığı alandır. Burada, karakterlerinizi hareket ettirmek ve seslendirmek için gereken tüm komutlar bulunur. 🎉
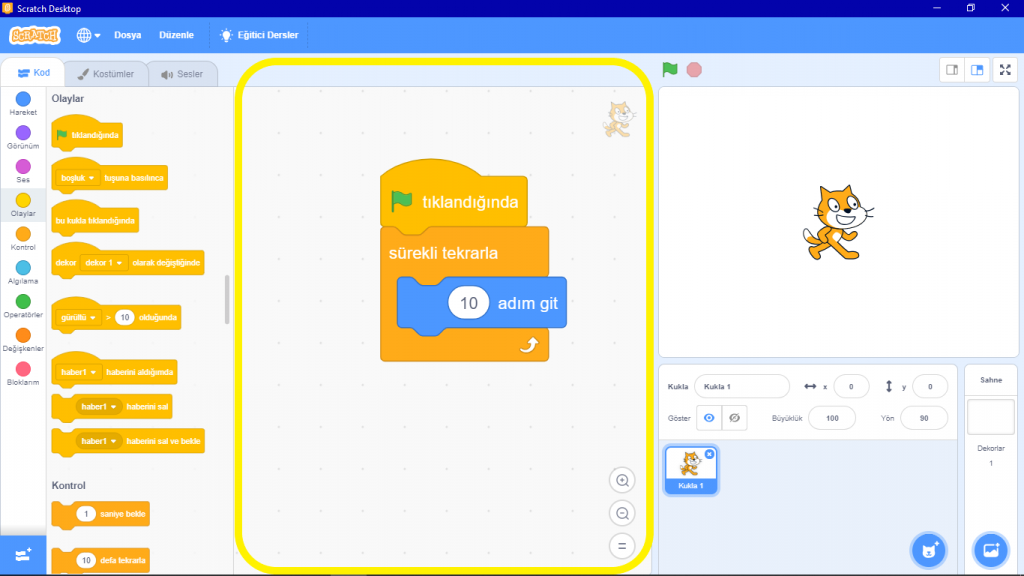
🔧 2) Kodlama Alanı

İkinci sarı çerçeveyle belirtilen alan, blokları sürükleyip bırakacağınız, tıpkı bir yapboz gibi kod dizileri oluşturacağınız bölümdür.
Resimde gördüğünüz kod yapısını renklerine göre bulup kendiniz de deneyebilirsiniz. 👏
Bu alandaki sağ alt köşede bulunan büyüteç simgesi içindeki ‘+’ işareti kodlama alanını büyütür, ‘-’ küçültür, en alttaki ise kodların ortalanmasını sağlar. Deneyerek keşfetmek eğlencelidir, değil mi? 😉
Unutmayın, bu sadece başlangıç! İlerledikçe çok daha karmaşık ve yaratıcı kodlamalar yapacaksınız.
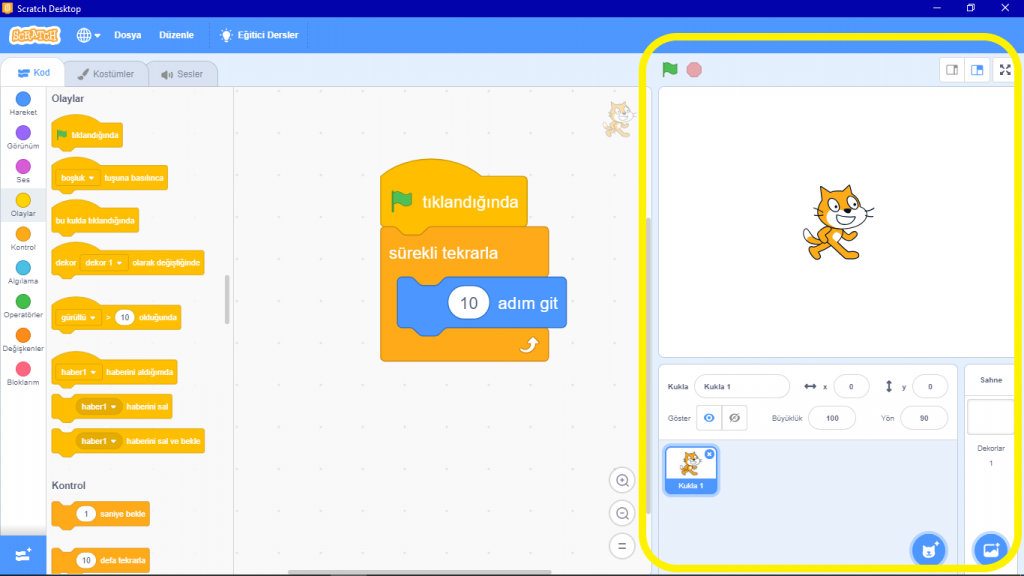
🎭 3) Proje Ekranı

Sarı çerçeveyle işaretlenen bu bölüm, projenizin canlandığı sahnedir.
Hayal gücünüzle oluşturduğunuz her şey burada hayat bulur.
Yaptığınız kodlamaları çalıştırmak için, sol üstteki yeşil bayrağa tıklayın ve yaptığınız tasarımı canlı olarak izleyin! 🚀
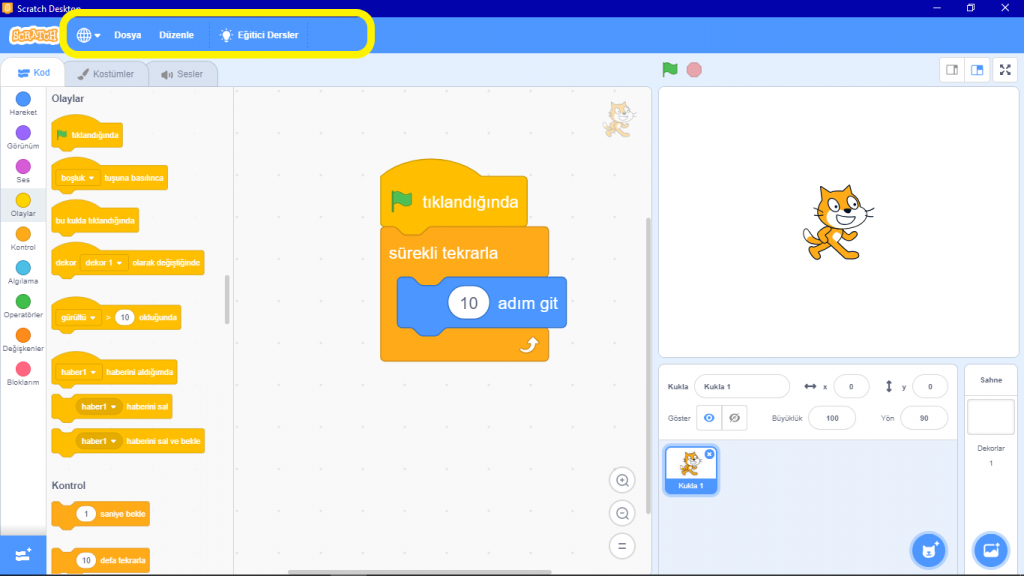
⚙️ Scratch Arayüzü ve Menü Ayarları

🌐 Dil Değiştirme İkonu
Bu simge sayesinde Scratch arayüzünü istediğiniz dile çevirebilirsiniz. Kullanımı oldukça pratik ve faydalı!
📁 1) Dosya Menüsü
Dosya menüsü üç ana seçeneğe sahiptir:
| Seçenek | Açıklama |
|---|---|
| Yeni | Yeni bir Scratch sayfası açar; yeni projeler için hızlı başlangıç sağlar. |
| Bilgisayara Kaydet | Yaptığınız projeyi bilgisayarınıza kaydetmenizi sağlar. |
| Bilgisayardan Yükle | Daha önce kaydettiğiniz projeyi açıp düzenlemenize olanak tanır. |
Farklı fikirler geldiğinde dosya yükle-kaydet işlemiyle projeleriniz üzerinde rahatça çalışabilirsiniz. 🎨
🛠️ 2) Düzenle Menüsü
Düzenle menüsü iki önemli işlev sunar:
| Seçenek | Açıklama |
|---|---|
| Geri Getir | Yanlışlıkla sildiğiniz karakteri ve kodlarını geri getirir. |
| Turbo Modu Aç | Kodların daha hızlı çalışmasını sağlar; hızlandırılmış oynatma modu olarak düşünebilirsiniz. |
🟢 Öneri: İlk kodlamanızı yeşil bayrağa basarak çalıştırın, sonra Turbo Modu’nu açıp farkı gözlemleyin!
📚 Eğitici Dersler Menüsü
Burada Scratch ile ilgili pek çok ipucu, etkinlik ve öğretici videoya ulaşabilirsiniz.
Sadece kod yazmakla kalmayıp, eğlenerek öğrenmek isteyenler için harika bir kaynak! 🎥🎮
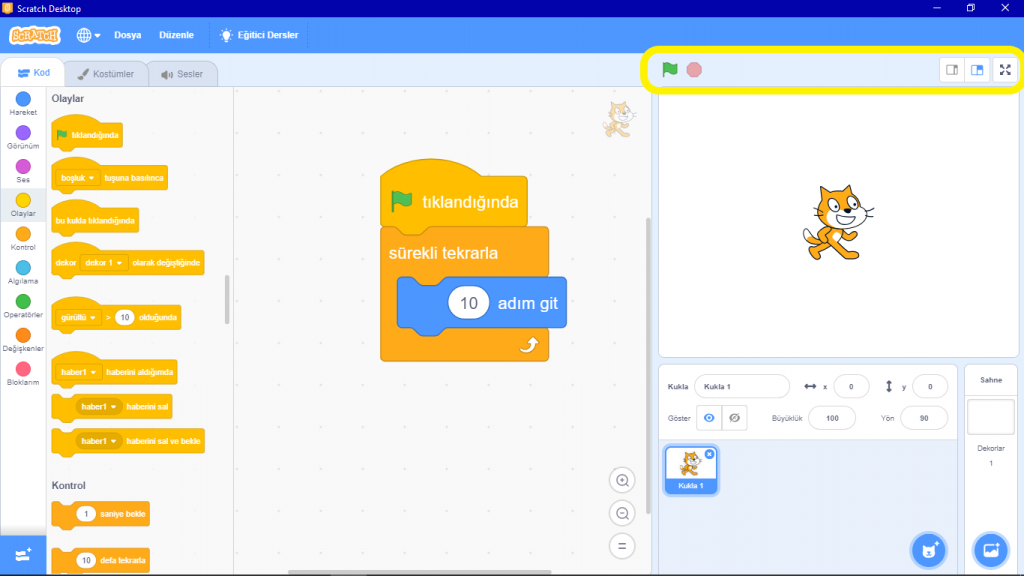
🎬 Scratch Arayüzünde Görüntü Ayarları

Sol üstteki yeşil bayrak, projenizi başlatır; yanında bulunan kırmızı düğme ise durdurur.
Tiyatro sahnesi gibi düşünecek olursak, yeşil bayrak sahne perdelerini açar ve gösterim başlar.
İsterseniz yanındaki çokgen ikon sayesinde oyunu istediğiniz zaman durdurup devam ettirebilirsiniz. 🎭
🖥️ Ekran Düzeni Seçenekleri
Sağ üst köşedeki üç buton sayesinde:
| Buton | Görevi |
|---|---|
| Tam Ekran | Proje ekranını büyütür, daha geniş alanda çalışmanızı sağlar. |
| Bölmeli Görünüm | Ekran alanlarını eşit parçalara böler. |
| Kodlama Ağırlıklı | Kodlama alanını büyütür, sahneyi küçültür. |
İhtiyacınıza göre ekran düzenini seçebilirsiniz. 📐
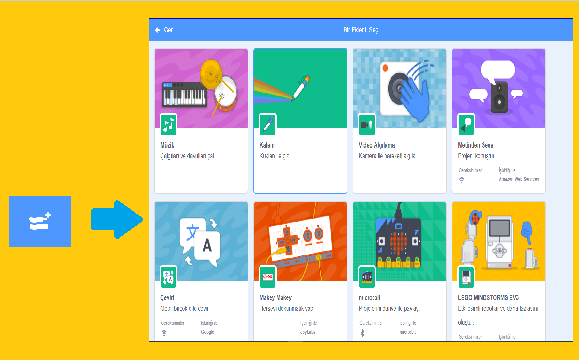
✨ Scratch Eklentileri

Sol alt köşede yer alan eklenti simgesi, projelerinize ek özellikler katmanızı sağlar.
Örneğin; kalem ile çizim yapmak için bu eklentiyi açabilirsiniz.
Kamera eklentisiyle oyununuza yenilik katmak da mümkün! 🎨📷
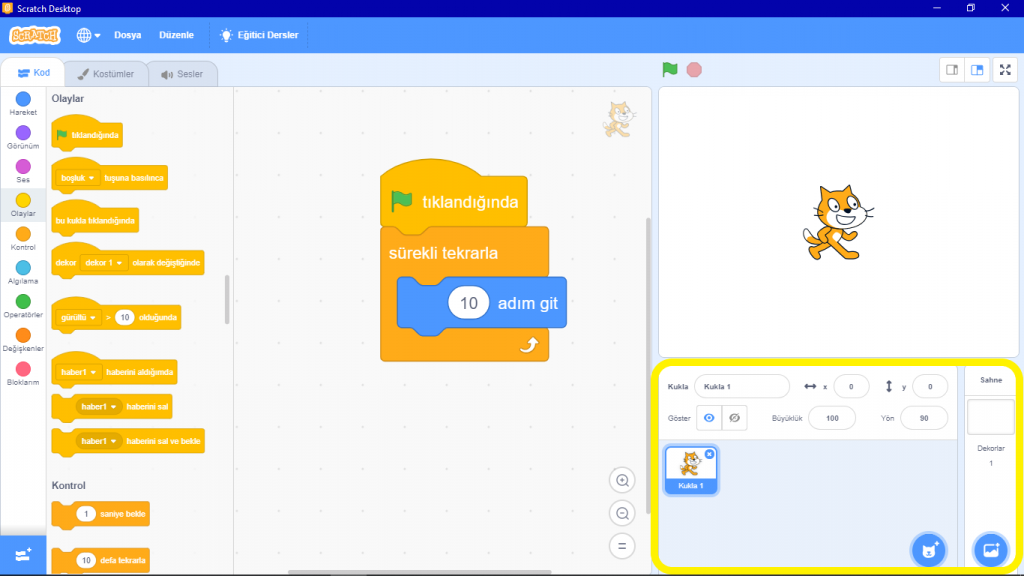
🎨 Karakter ve Dekor Ayarları

Bu bölümde sahne dekorunu değiştirebilir, karakterlerinizi seçebilir ya da kendiniz yeni karakterler çizebilirsiniz.
Benim Tom adını verdiğim sevimli kediyi buradan seçebilirsiniz.
Karakterlerin sahnedeki konumlarını da ayarlamak mümkün.
